Basics of JavaScript Programming
Let's discuss some basics of javascript programming with help of code examples
Intro to JavaScript
JavaScript is a powerful programming language that can add interactivity to a website. It was invented by Brendan Eich. JavaScript was initially created to “make web pages alive”. The programs in this language are called scripts. They can be written right in a web page’s HTML and run automatically as the page loads. Scripts are provided and executed as plain text. They don’t need special preparation or compilation to run.
Basics of any Programming Language
- Values
- Operations
- Variables
- Decisions
- Loops
- Functions
Values
Datatypes in JavaScript
- Number
<script>
7;
1.616;
</script>
- Strings
<script>
"Shubham";
'Singh';
</script>
- Boolean
<script>
true;
false;
</script>
- null & undefined
undefined means a variable has been declared but has not yet been assigned a value
<script>
var test;
alert(test); //shows undefined
alert(typeof test); //shows undefined
</script>
null is an assignment value. It can be assigned to a variable as a representation of no value
<script>
var test = null;
alert(test); //shows null
alert(typeof test); //shows object
</script>
2. Array
Array is a collection of values that can be of different datatypes.
<script>
[10, "Shubham", 253, 'singh', true];
</script>
3. Objects
Objects are the set of rules that need to be followed before performing any operations.
Variables
3 ways to declare variables in javascript(var, let, const)keywords
<script>
var x = 5;
let y = 'lcopro';
const z = true;
</script>
Ways to display values in javascript
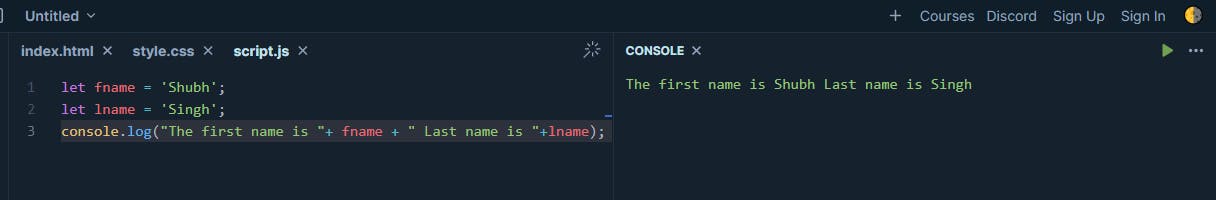
1. With concatenation:
<script>
let fname = 'Shubh';
let lname = 'Singh';
console.log("The first name is "+ fname + " Last name is "+lname);
</script>
output:

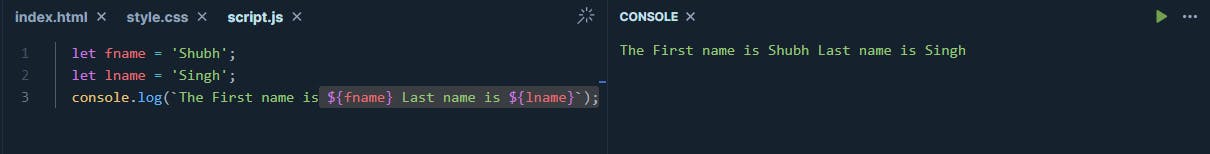
2. With Template Strings
<script>
let fname = 'Shubh';
let lname = 'Singh';
console.log(`
The First name is: ${fname},
Last name is: ${lname};
`);
</script>
output:

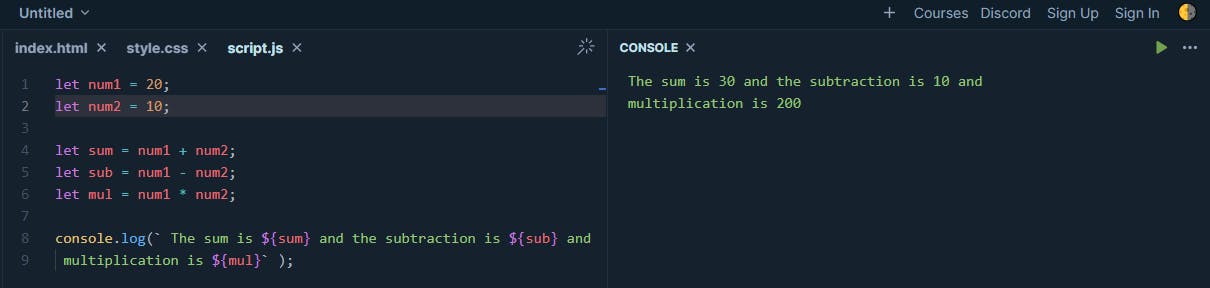
Operations/Operators
All mathematical operators can be used in JavaScript(+, -, /, %, *, ==, ++, --, ===)
<script>
let num1 = 20;
let num2 = 10;
let sum = num1 + num2;
let sub = num1 - num2;
let mul = num1 * num2;
console.log(` The sum is ${sum} and the subtraction is ${sub} and
multiplication is ${mul}` );
</script>
output:

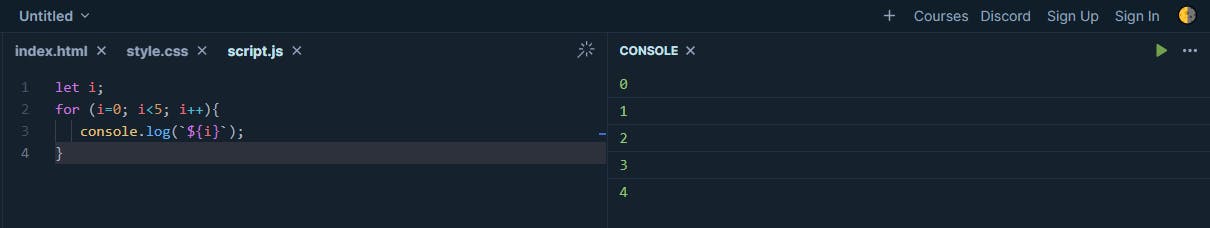
Loops
- for loop
<script>
//for loop
//for(initialization, condition, increment/decremnet){
//code;
//}
let i;
for (i=0; i<5; i++){
console.log(`${i}`);
}
</script>
output:

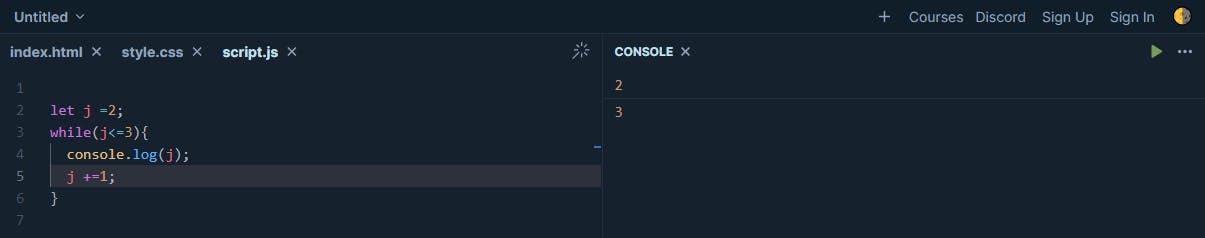
- while loop
<script>
// while loop
let j =2;
while(j<=3){
console.log(j);
j +=1;
}
</script>
output:

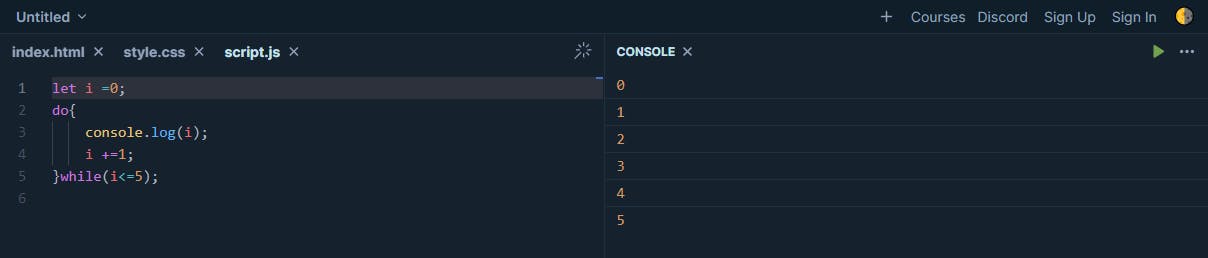
- do while loop
<script>
//do while loop
let i =0;
do{
console.log(i);
i +=1;
}while(i<=5);
</script>
output:

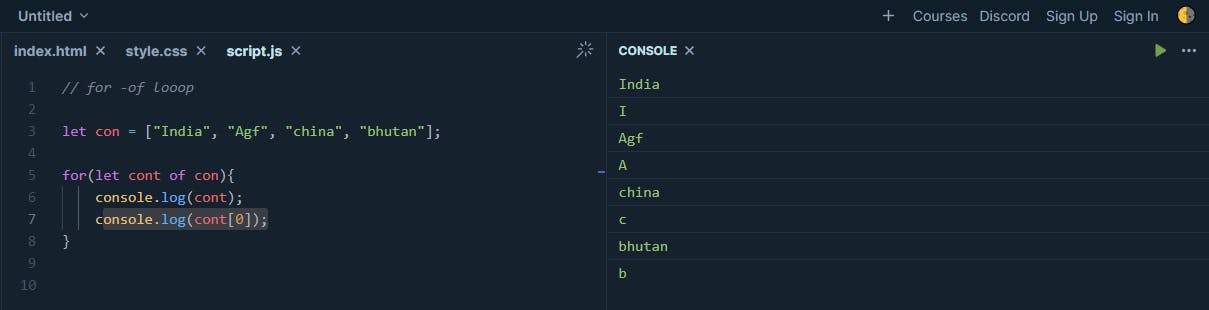
- for of loop
It loops through the values of iterable objects(like arrays, strings, etc.)
<script>
//for of loop
// for(var of array)
let con = ["India", "Agf", "china", "bhutan"];
for(let cont of con){
console.log(cont);
console.log(cont[0]);
}
</script>
output:

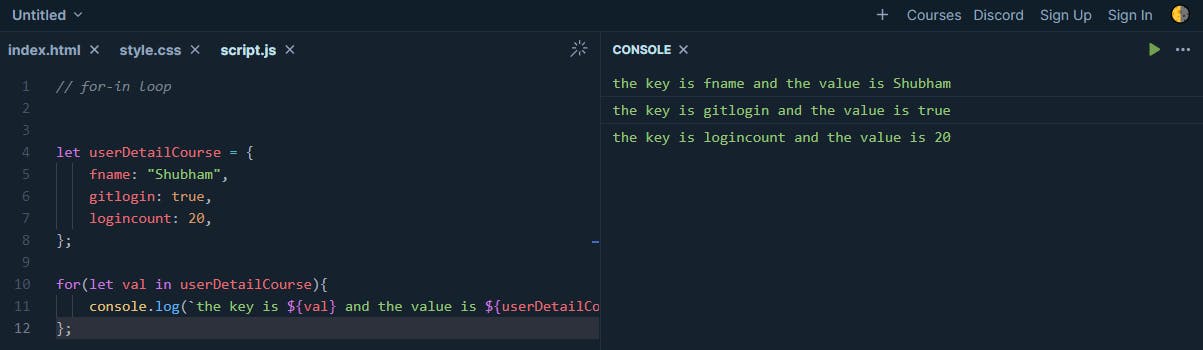
- for in loop
Used mainly with objects
// for-in loop
<script>
let userDetailCourse = {
fname: "Shubham",
gitlogin: true,
logincount: 20,
};
for(let val in userDetailCourse){
console.log(`the key is ${val} and the value is ${userDetailCourse[val]}`);
};
</script>
output:

Functions
- Function declaration
<script>
//syntax:
//function functionName(){
//logic;
//}
//functionName();
function add(x, y) {
let z = x+y;
console.log(z);
}
add(5, 5);
add (25, 25);
</script>
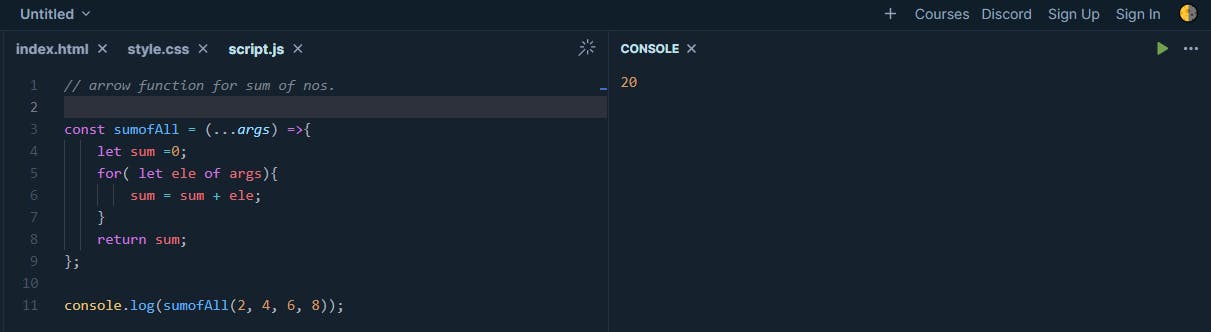
- Arrow Function:
// arrow function for sum of nos.
const sumofAll = (...args) =>{
let sum =0;
for( let ele of args){
sum = sum + ele;
}
return sum;
};
console.log(sumofAll(2, 4, 6, 8));
output:

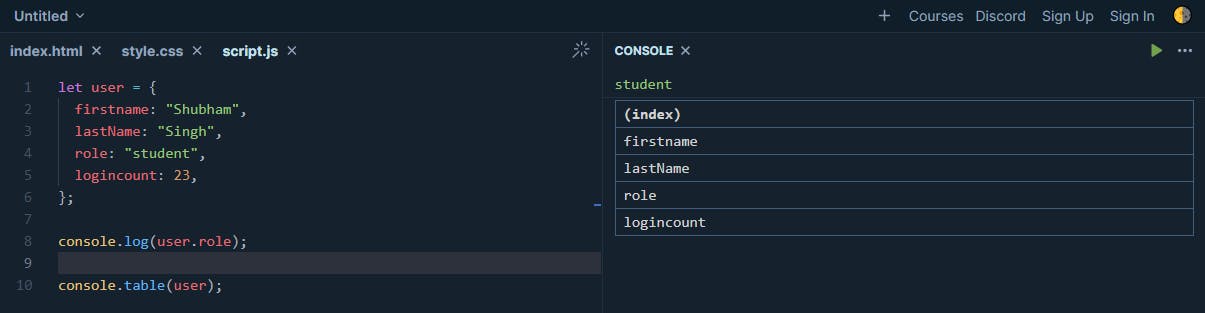
Objects
Objects contains key:value pair
<script>
let user = {
firstname: "Shubham",
lastName: "Singh",
role: "student",
logincount: 23,
};
console.log(user.role);
console.table(user);
</script>
output:

Thanks for Reading. Any Feedback & Suggestions are highly welcomed.
Shubham Singh
