Project Discussion - Shoes Shopping Webpage
For the very first time let's talk about the experiences I got while building this react app project
In this article I will discuss about the responsive project I built with React and basic HTML & CSS and will try to share the learnings I faced during it. I built a Shoes Shopping Appwhich have features like view products buying Products, adding products to cart. Done with handling APIs and hard-coded JSON object. Learnt to use node packages more effectively for development purposes. Got to know about various npm packages like axios, react-toastify, faker and many more...
What I've learnt
- Learnt to create a better folder structure for the various components of the file.
- Creating components only for once & using them again & again like cards and buttons in my Shoes shopping website.
- Learnt to use the useState hook that allows to have state variables in functional components, and can be used to keep track of strings, numbers, booleans, arrays, objects, and any combination of these.
- Used useEffect hook for changing color of navbar on scroll change.
- Used props for the passing as an arguments in React components.
- Learnt to fetch data from API with axios and also how to fetch data from hard-coded JSON object.
- Learnt how in React, you can conditionally render components using if statement, logical operator or ternary operator.
- Used map() to render out card elements with some type of loop with keys because keys allow React to keep track of elements. This way, if an item is updated or removed, only that item will be re-rendered instead of the entire list.
- Got to know about various npm packages like
axios,react-toastify,fakerand used them to make project more user-friendly. - Adding events on buttons and setting up each button component to work differently.
Learnt how to pass arguments to pass an argument to an event handler, just use an arrow function.
There are many ways to style React with CSS:
- Inline styling
- CSS stylesheets
- CSS Modules
- Learnt more about conditional rendering with ternary operator
Links for Project
Tech Stack Used
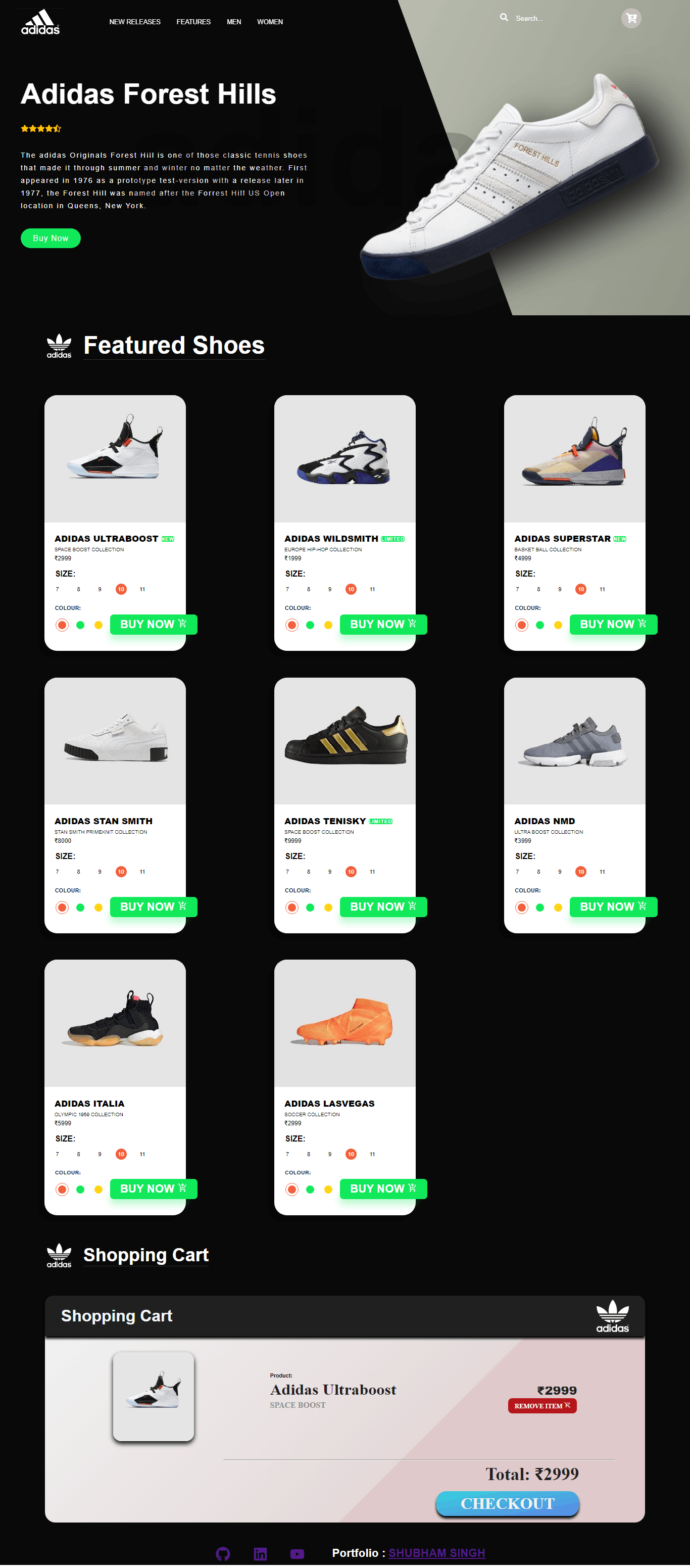
Features:
View product and it's details
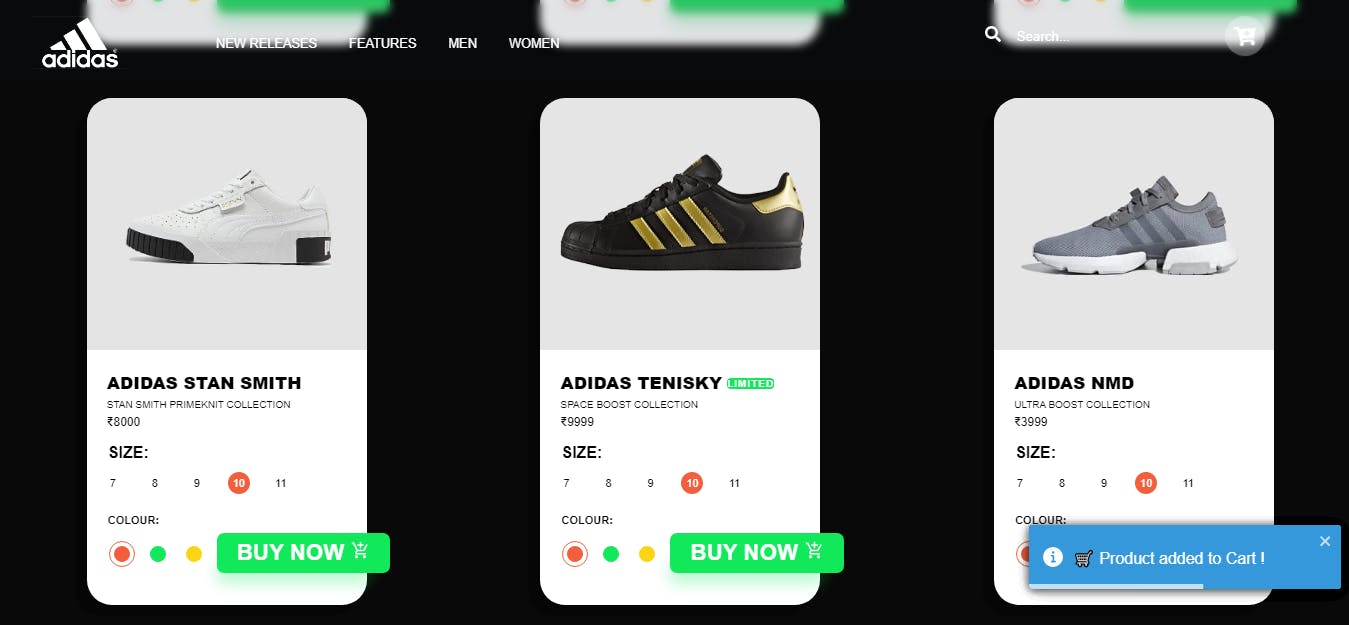
Add product in cart.
Buy product from Cart ( Though no payment integration is there, thus it empties the cart)
Project Screenshots


⭐ Connect with Me
Thanks for reading, Hope you have a great day & keep learning.
